资源介绍
原来挺不错的一款发包快排程序,网友测试效果:K站很给力,快排三天左右,测试站的词库断崖式下跌!
现在是K站神器,软件经过测试,可以发包成功,快租个拨号VPS即可把你的竞争对手网站给k掉!
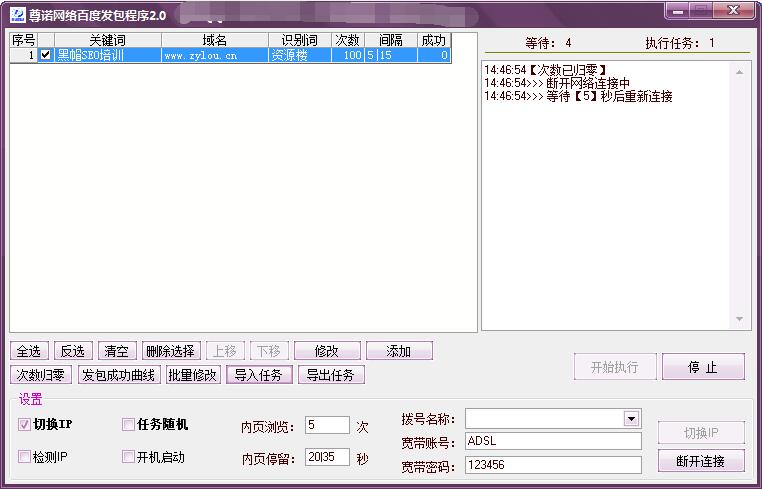
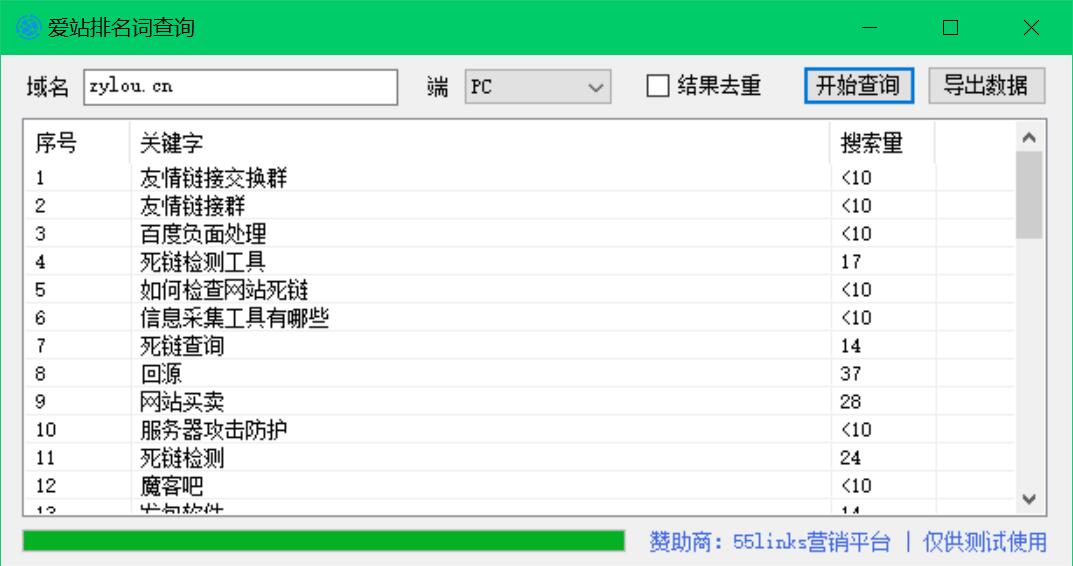
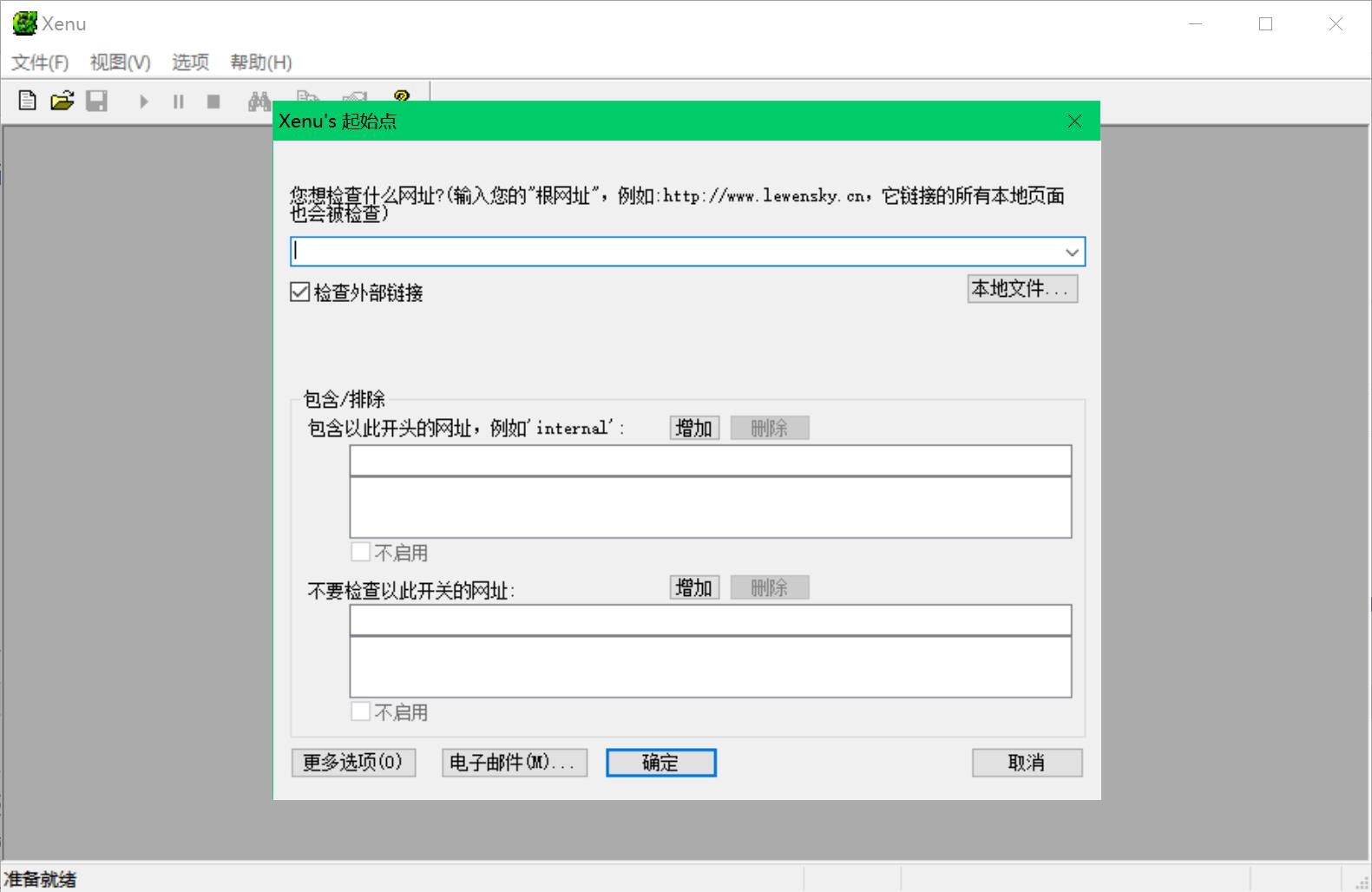
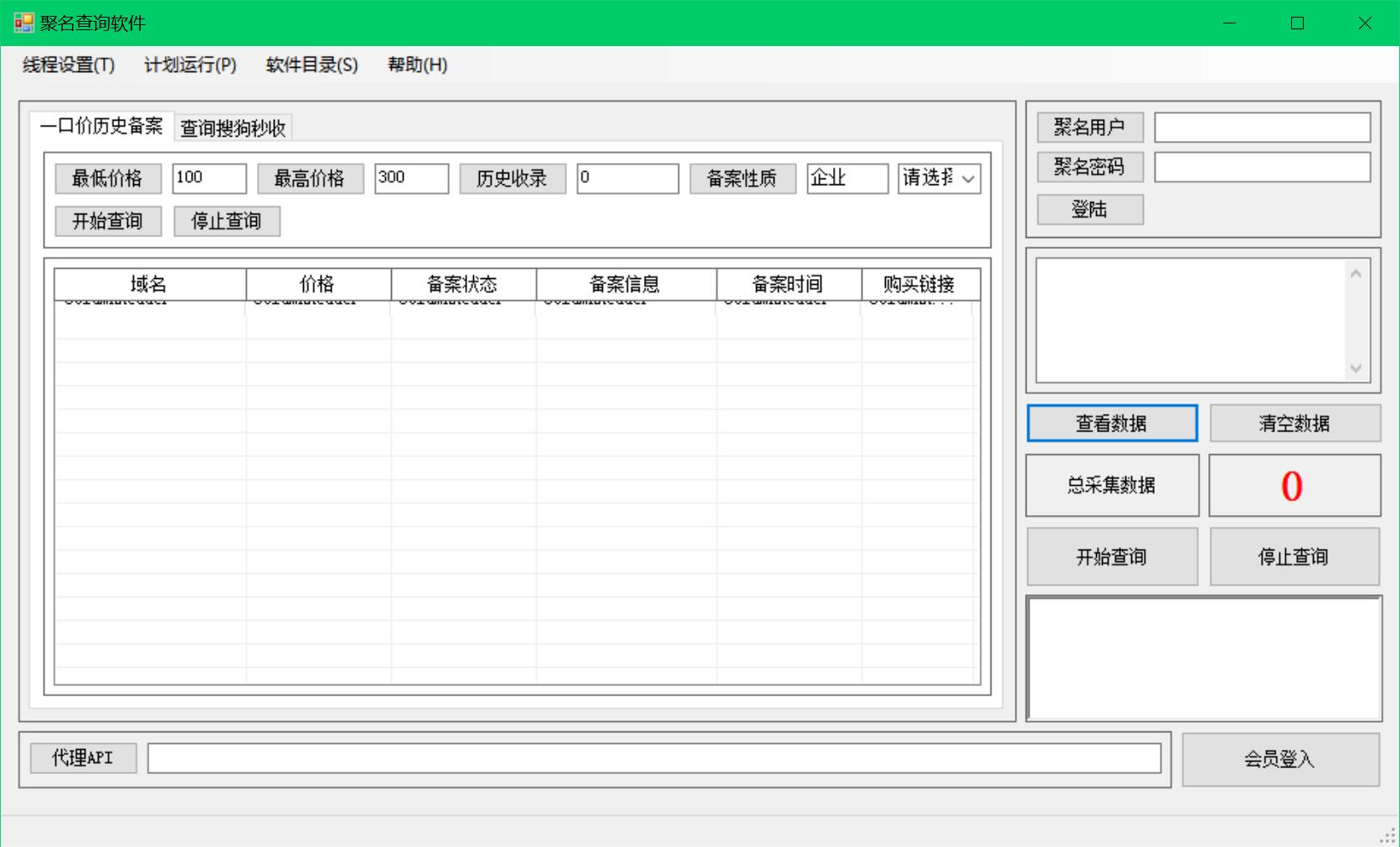
程序截图

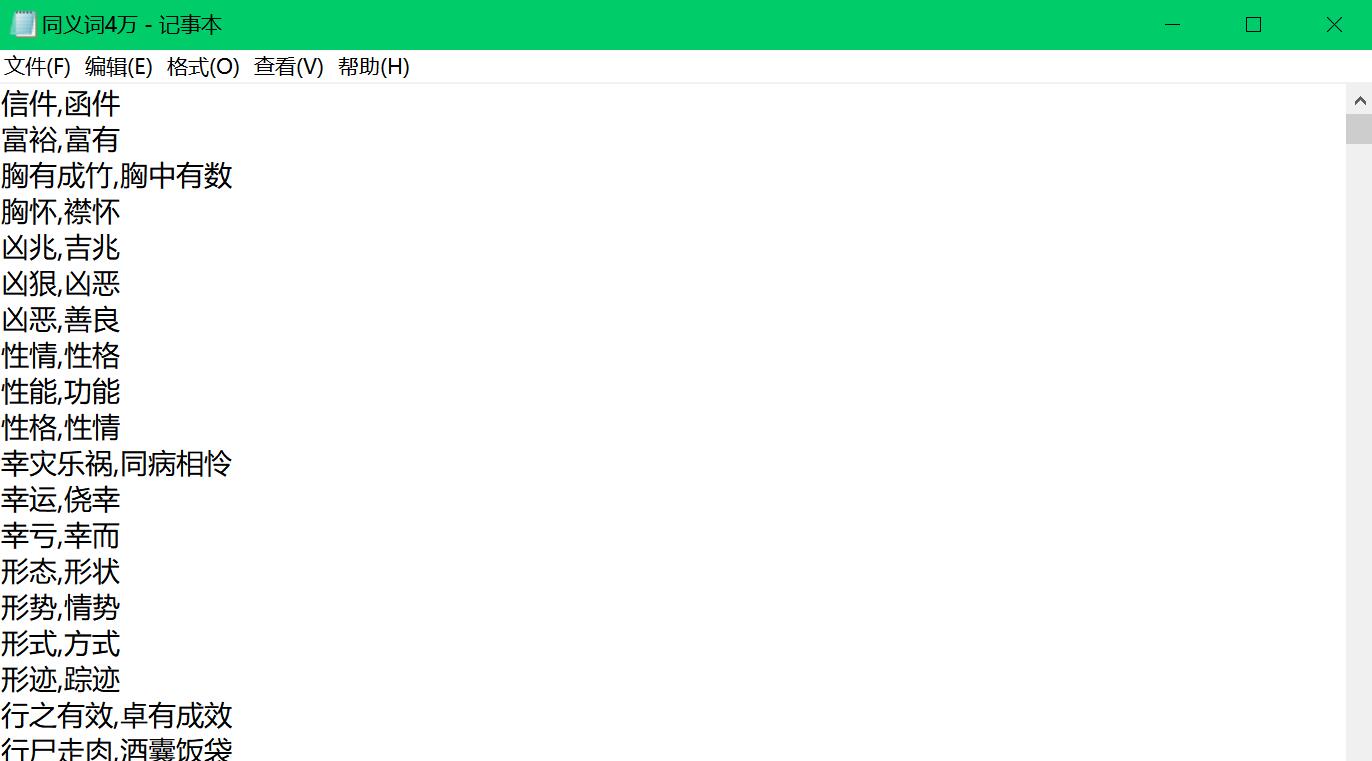
文件预览

资源下载
下载价格免费
欢迎加入官方1群:526682442
客服QQ:1561406017
本站源码都用D盾扫过没有后门木马的,但是安全起见大家下载之后可以自行再扫一遍
注意:价格只是提供资源下载,不包含任何服务。
本站程序前面写都会有标注,如果程序不会,可以开通vip或者付费解决。小白请勿下载
客服QQ:1561406017
本站源码都用D盾扫过没有后门木马的,但是安全起见大家下载之后可以自行再扫一遍
注意:价格只是提供资源下载,不包含任何服务。
本站程序前面写都会有标注,如果程序不会,可以开通vip或者付费解决。小白请勿下载
原文链接:https://www.zylou.cn/133.html,未经允许,禁止转载。






请先 !